Newsletter Subscribe
Enter your email address below and subscribe to our newsletter

Enter your email address below and subscribe to our newsletter


自從2012年apple ios 7開始推廣扁平化設計( flat design ) 後,很多設計也開始跟風,開始將扁平化設計發揮到極致!
像是win 8 就採用了這樣的UI設計,facebook 也是依照扁平化設計原理規劃他的使用介面。飛老師覺得,慢慢的,我們的周圍將會full of flat design,這將是一股擋都擋不住的設計趨勢,很快的就會面天的狂燒!

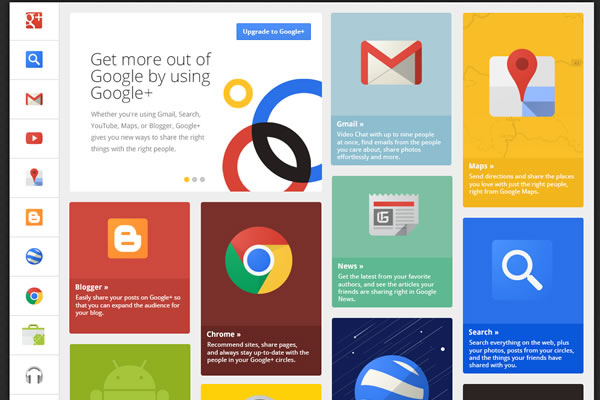
屏棄了立體的思維、空間的陰影及各種修飾的元素,將視覺完完全全以二維平面風格表示,用大大的幾何色塊拼貼構成,呈現整齊、極簡的風格,擬真,奢華的視覺不再。
技巧一 簡易圖示 圖案上所繪製的各種圖示,都須符合UX,讓使用者一目了然,了解其可用之處。

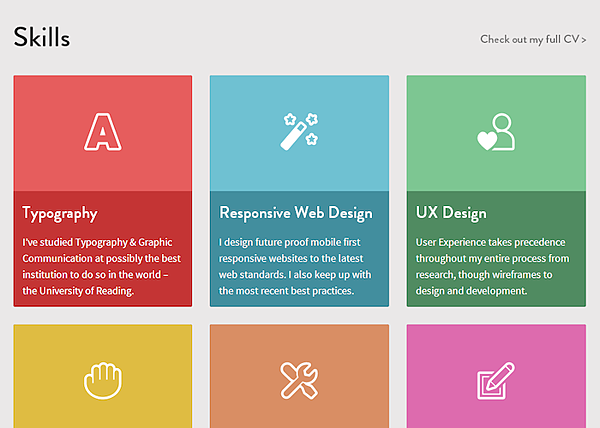
技巧一 色彩搭配 色彩的表示算是另一項重點,通常設計上更為明亮,利用不同顏色帶給人們的內在/外在感受,簡單的顏色引導出所想要表達的氣氛。

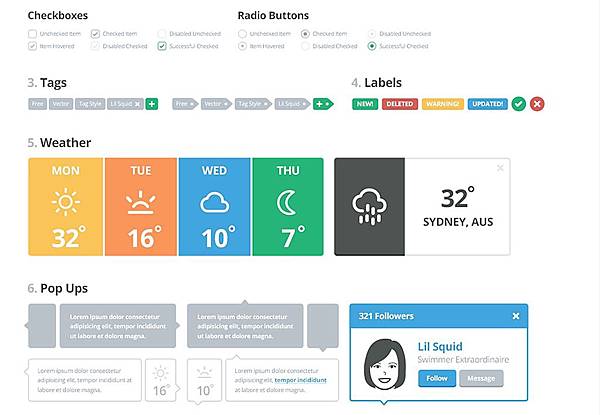
技巧一 注重排版 除了簡單的顏色之外,編輯排版易成為另一個重點,除了色塊外,字體應用也都為無襯線字(Sans-Serif),利用排版的設計傳遞設計師的想法理念。

技巧一 展現極簡 簡單的圖示,單純的色彩,直接的,避免花俏設計,不加任何的裝飾,展現著極簡的風格,就色塊+圖形+文字;設計師要表現的是簡單且乾淨,而不是未完成,待續…

技巧一 表現層次
雖然沒有立體的思維、空間的陰影及各種修飾的元素,但是還是透過簡潔的圖示、色彩搭配單純的排版,營造出所謂的層次上的結構感,堆疊著扁平化設計的美學感官。
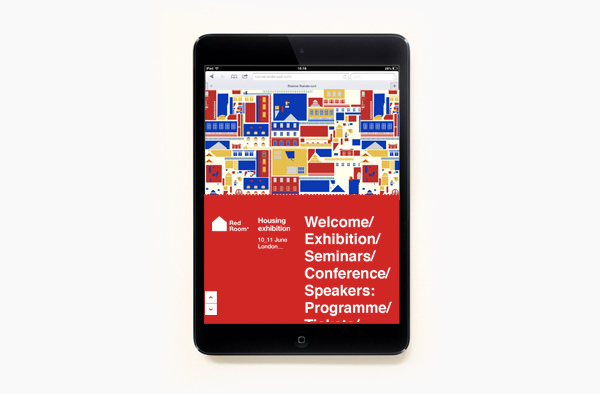
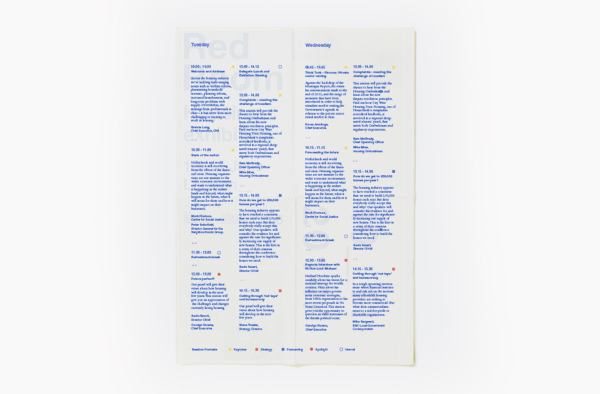
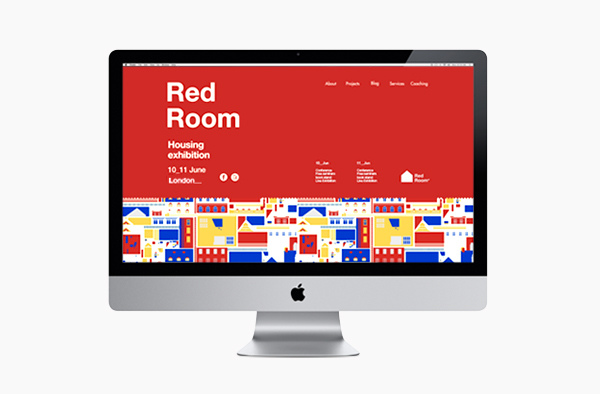
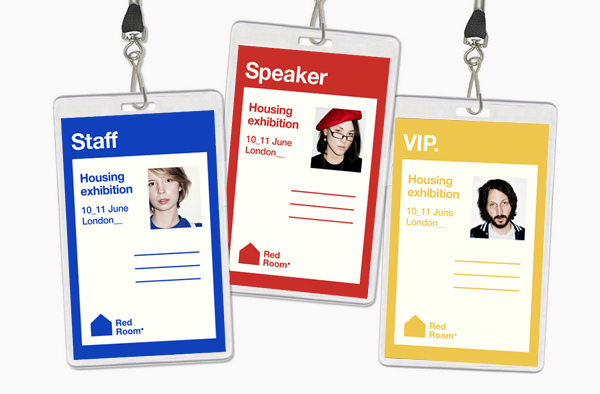
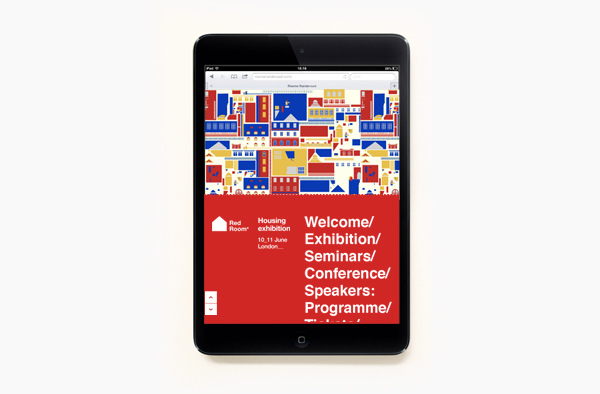
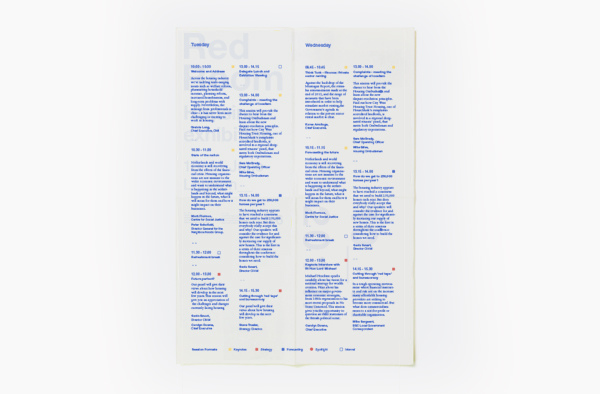
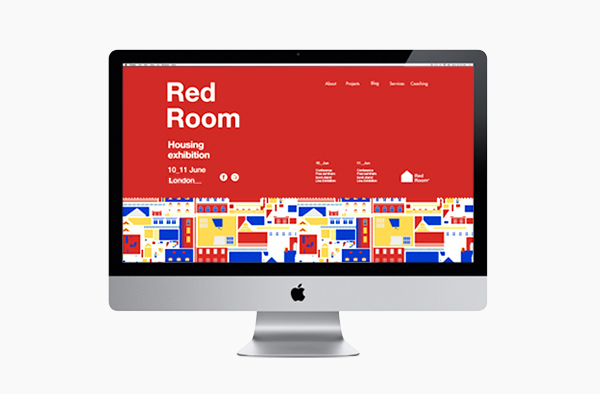
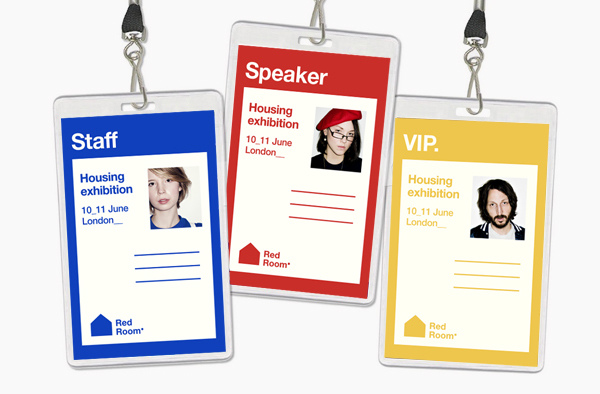
總而言之:扁平化設計 ( flat design )絕對不是不打陰影的色塊擺放在一起這麼的簡單。當然,除了在螢幕上的表現之外,亦可以表現在印刷上!
飛老師就分享一個還不錯的扁平化設計作品:Red Room VI 視覺設計。